اخرین به روز رسانی:
به نظر من مهمترین چیزی که با آن میتوانید جذابیت سایت خود بالا ببرید و کاربران را به سایت خود جذب کنید استفاده از تصاویر با کیفیت است. امام متاسفانه وردپرس در هنگام بارگذاری یک تصویر آن را فشرده میکند تا سرعت سایت افزایش پیدا کند. اما مشکل این است که فشرده سازی وردپرس به صورتی است که کیفیت تصاویر را نیز کاهش میدهد. مطمئنا بیشتر شما نمی خواهید در ازای افزایش سرعت سایت، از جذابیت آن بکاهید برای همین در این مقاله به شما دو روش جلوگیری از کاهش کیفیت تصاویر در وردپرس را معرفی مکنیم.
ما در این مقاله دو روش را به شما معرفی مکنیم تا بتوانید از کاهش کیفیت تصاویر در وردپرس جلوگیری کنید. وردپرس به طور خودکار تصاویر را تا 90 درصد فشرده میکند که برای تصاویری که شما از قبل فشرده و حجم آن را کم کرده اید زیاد است و مطمئنا کیفیت تصاویر شما بعد از آپلود کاهش پیدا میکند. در این مقاله ابتدا روش جلوگیری از کاهش کیفیت تصاویر با استفاده از یک افزونه توضیح میدهیم و در روش دوم با استفاده از یک کد در قالب این کار را انجام میدهیم.
همانطور که گفتم اولین روش ما استفاده از یک افزونه است. افزونه Better Image که تا کنون پیش از 900 نصب فعال دارد. افزونه Better Image یکی از بهترین افزونه ها در جلوگیری از کاهش کیفیت تصاویر در وردپرس است. این افزونه امکانات خوبی دارد و تنظیم کردن آن کاری ندارد زیرا رابط کاربری ساده ای دارد که ما بخش های اصلی آن را برایتان توضیح میدهیم.
ایتدا به صفحه افزودن افزونه در وردپرس بروید و نام افزونه را کادر جست و جو وارد کنید . افزونه Better Image را پیدا کنید که در تصویر زیر میتوانید لوگو آن را مشاهده کنید.

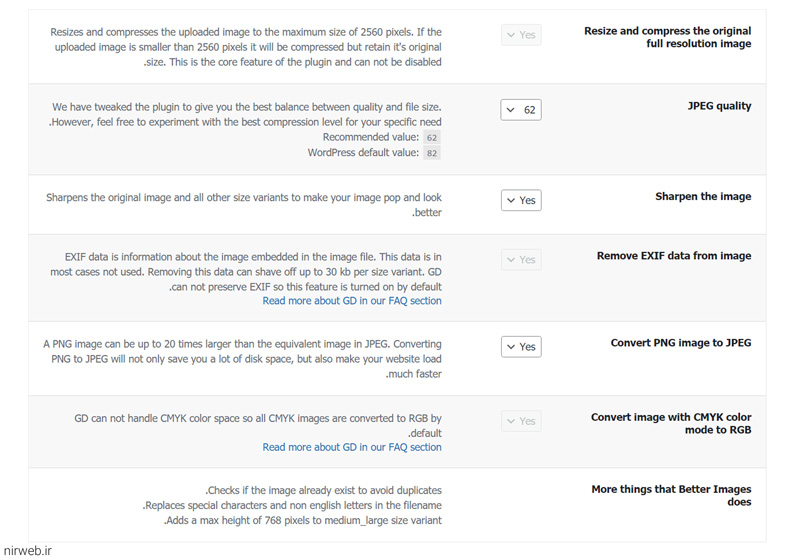
بعد از نصب گزینه ای با نام افزونه به منو تنظیمات وردپرس شما افزوده میشود که برای تنظیم افزونه باید به صفحه تنظیمات افزونه مراجعه کنید. در بخش تنظیمات افزونه چندین گزینه وجود دارد که میتوانید در تصویر زیر مشاهده کنید. ما به ترتیب گزینه های آن را برایتان توضیح مدهیم.

Resize and compress the original full resolution image: این گزینه محدودیت حداکثری ساز را بر روی تصاویر اعمال میکند به این صورت که اگر تصویر شما سایزی بیش تر از 2560 داشته باشند ابتدا سایز آن ها کم میشود سپس فشرده میشود ولی اگز سایز تصاویر شما از 2560 کوچک تر باشد تصاویر بدون تغییر ساز فشرده میشوند.
JPEG quality: این گزینه برای تعادل بین کیفیت و اندازه فایل میباشد و به صورت پیش فرض این گزینه بر روی مقدار 62 است که در خود وردپرس این مقدار بر روی 82 است. در صورتی که میخواهید متوانید این مقدار را تغییر بدهید.
Sharpen the image: یکی از راه های افزایش کیفیت،افزایش شفافیت و جذابیت تصاویر است که با فعال کردن این گزینه، افزونه به طور خودکار این کار را انجام میدهد.
Remove EXIF data from image: این گزینه که EXIF نام دارد به معنای فایل تصویری قابل تعادل است و اسم کامل آن Exchangeable Image File است. زمانی که شما یک عکس با تلفن همراه یا دوربین عکاسی میگیرید به همراه تصویر مقداری اطلاعات وجود دارد که مشخصات تصویر، موقعیت مکانی تصویر و غیره در آن نوشته شده است. با فعال کردن این گزینه ، هنگام آپلود تصاویر افزونه این اطلاعات را پاک میکند.
Convert PNG image to JPEG: از آن جای که فرمت JPGE باعث افزایش سرعت سایت و صرفه جویی در فضا ذخیره سازی میشود با فعال کردن این گزینه تمام عکس هایی که فرمت PNG دارند به فرمت JPGE تبدیل میشوند.
Convert image with CMYK color mode to RGB: با فعال کردن این گزینه به صورت خودکار تصاویر CMYK به RGB تبدیل میشوند.
More things that Better Images does: دیگر ویژگی های افزونه Better Image عبارت اند از:
جلوگیری از تکراری بودن تصاویر
وردپرس در حالت معمولی امکان بارگذاری تصاویر با حروف غیر انگلیسی مانند فارسی را دارد ولی زمانی که میخواهید یک نسخه پشتیبان از سایت بگیرید تمام این تصاویر به مشکل میخورند و شما باید دوباره آن ها را وارد کنید که این افزونه به صورت خودکار آن ها را وارد مکیند.
ما توجه به گزینه ها مشاهده کردید که این افزونه با وجود نصب پایین، بهترین گزینه برای جلوگیری از کاهش کیفیت تصاویر در وردپرس و رابط کاربری آسانی داشت.
برای مشاهده و دانلود بر روی افزونه Better Image کلیک کنید.
یکی دیگر از روش های جلوگیری از کاهش کیفیت تصاویر در وردپرس وارد کردن یک قطعه کد در فایل functions.php قالب است. با وارد کردن این کد کاهش کیفیت در وردپرس را به صورت کامل جلوگیری کنید و هر مقدار که خودتان میخواهید برای فشرده سازی وارد کنید.
add_filter('jpeg_quality', function($arg){return 100;});
عدد 100 در کد بالا به این معنا است که هیچ گونه فشرده سازی بر روی تصویر انجام نشود و شما کم کردن این عدد میتوانید تصاویر خود را مقداری فشرده کنید.
در این دو روش جلوگیری از کاهش کیفیت تصاویر در وردپرس را به راحتی یاد گرفتید که هر کدام که خودتان میخواهید متوانید انجام بدهید.
در این روش افزونه جدا از جلوگیری از کاهش کیفیت تصاویر در وردپرس، متوانید کیفیت تصاویر خود را نیز افزایش بدهید. امیدوارم با خواندن این مقاله بتوانید تصاویر سایت خود را جذاب کنید.
بدون دیدگاه